Wir arbeiten zurzeit an einigen Scrollytelling (interaktiven Storytelling) Formaten.
Deshalb hat sich Gabriel auf die Suche nach den besten Beispielen gemacht. Dabei ging es nicht nur um die Inszenierung der Geschichten, sondern auch um die Übersetzung der Formate auf Smartphones. Gerade bei komplexeren Projekten ist das wirklich eine hohe Kunst.
Einsatz on Illustrationen, Animationen und Videos in Scrollytelling
Illustrationen, Animationen und Videos können ein wesentlicher Bestandteil sein, um Geschichten zu erzählen, zu veranschaulichen und zu verstehen. Die folgenden Beispiele zeigen, wie diese effektiv eingesetzt werden können, um einen Mehrwert zu schaffen.
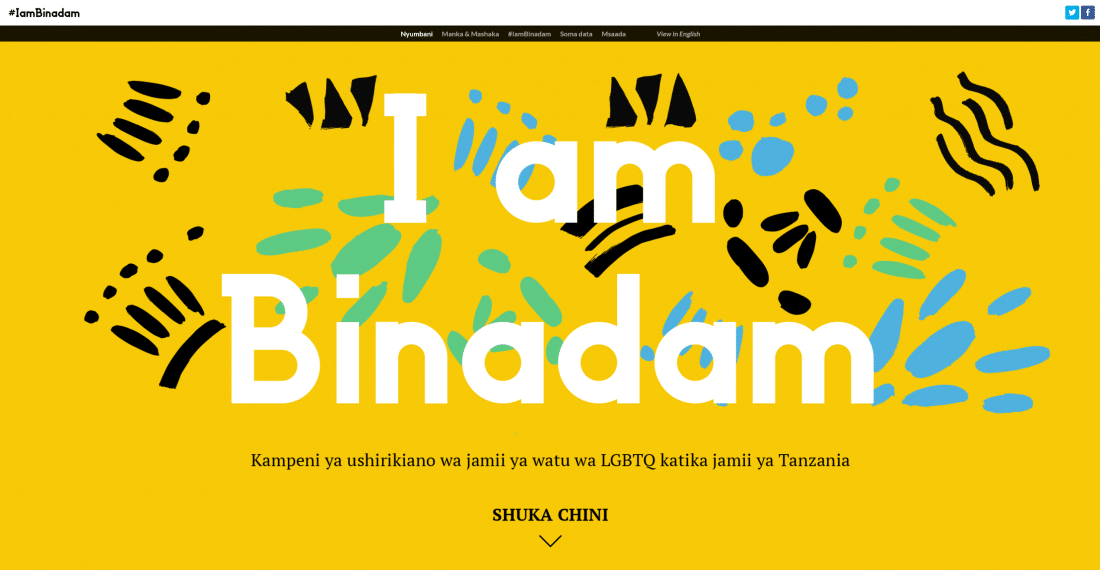
I am Binadam
Besonderheiten
+ Illustrationen geben den Aussagen mehr Gewicht
+ gute Grafiken, die die Probleme faktisch belegen
+ gelungene Umsetzung für mobile Endgeräte


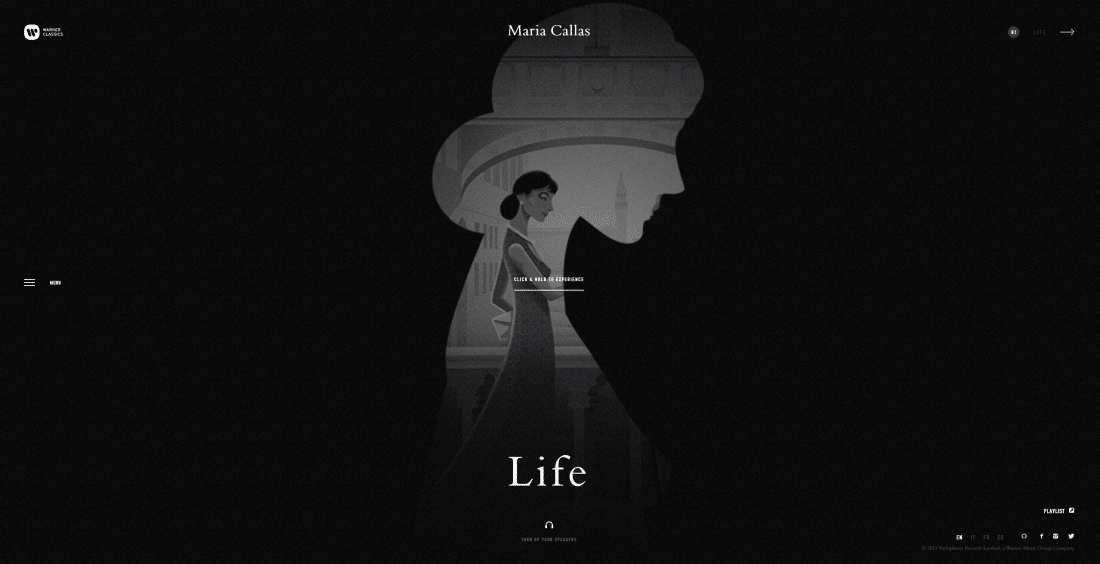
Maria Callas
Besonderheiten
+ schöne Illustrationen
+ passende musikalische Untermalung
+ responsive Design
– lange Ladezeiten


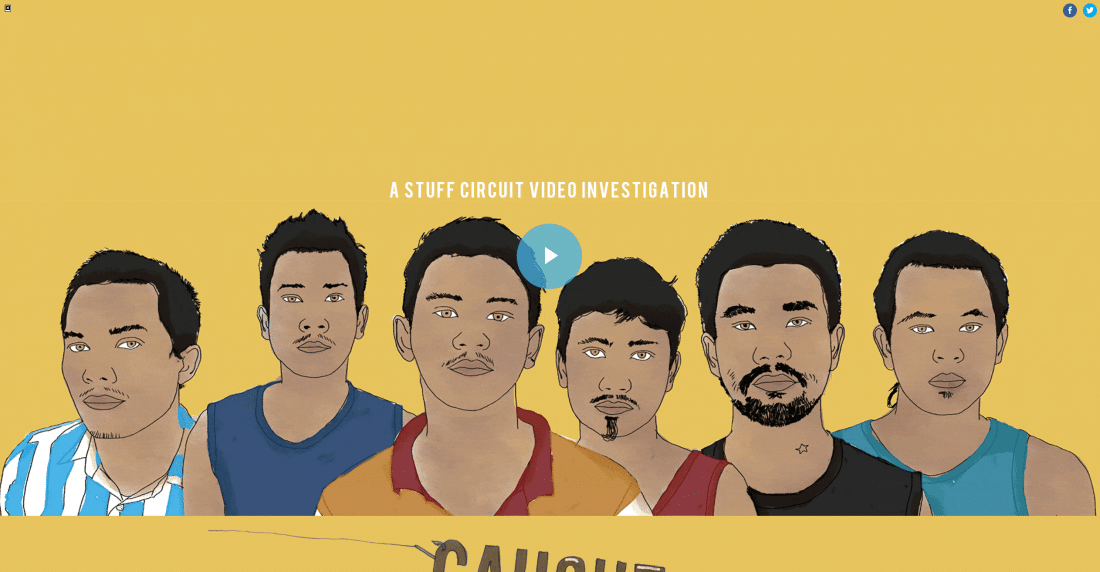
Caught
Besonderheiten
+ gut platzierte Illustration, Animationen und Videos veranschaulichen den Inhalt und verdeutlichen die angesprochenen Probleme
+ Responsive Design


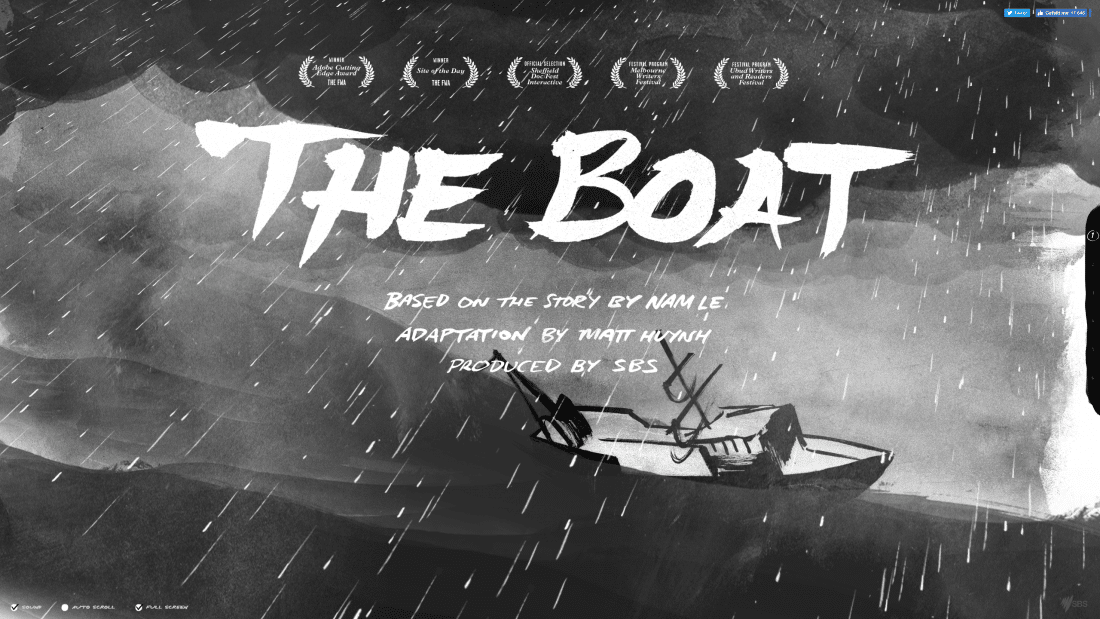
The Boat
Besonderheiten
+ Comic Style
+ sehr schöne Zeichnungen
+ Animationen und Ton geschickt genutzt, um Dramaturgie zu untermalen
– kein Responsive Design

Radmesser – Tagesspiegel
Besonderheiten
+ gute Informationsstruktur
+ sinnvolle Illustrationen & Animationen
+ Responsive Design


Joey Badass – Political MC
Besonderheiten
+ gute Mischung von Videos, Fotos, Effekten
– kein Responsive Design

Gelungene gegliederte Stories mit Zeitstrahl oder Skala
Meist werden die Storys anhand eines zeitlichen Verlaufs dargestellt, dadurch entsteht eine klare Struktur für den Leser. Beliebtes Stilmittel sind hierbei Timelines, die auf unterschiedliche Weise umgesetzt werden können.
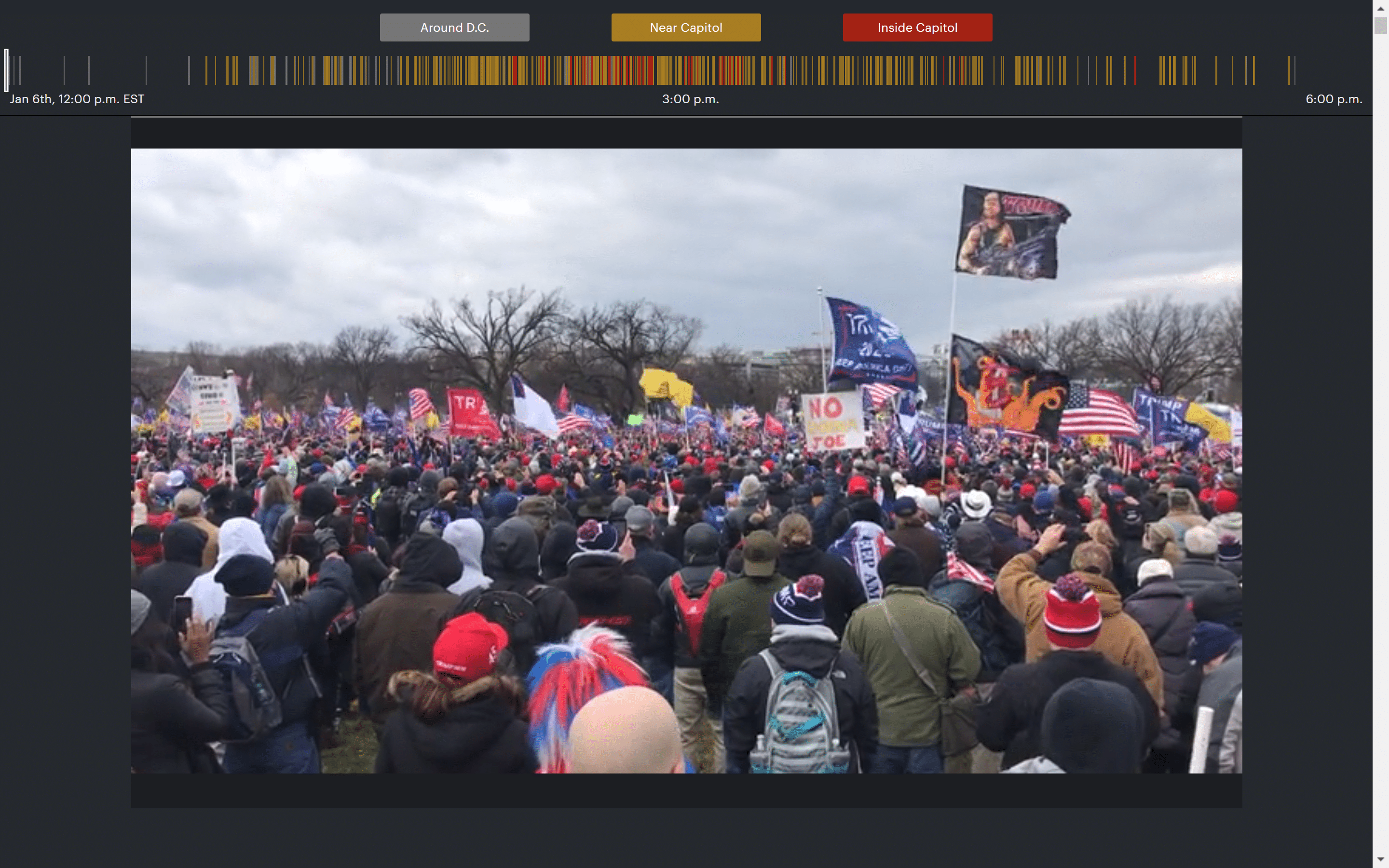
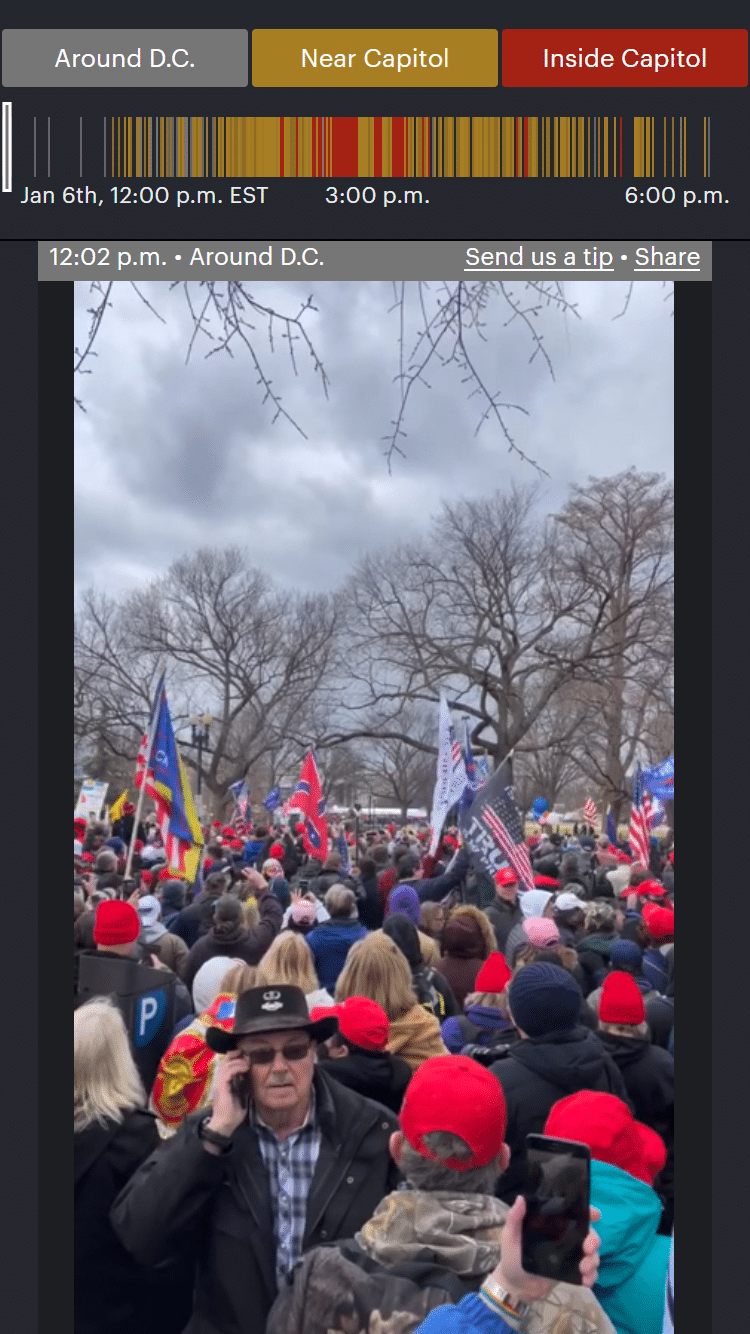
What Parler Saw During the Attack on the Capitol
Besonderheiten
+ durch die zeitliche Sortierung entsteht das Gefühlt sehr nah dran zu sein
+ große Menge an Content!
+ reduziertes Konzept macht die Nutzung einfach
– keine Highlights oder kuratierten Inhalte


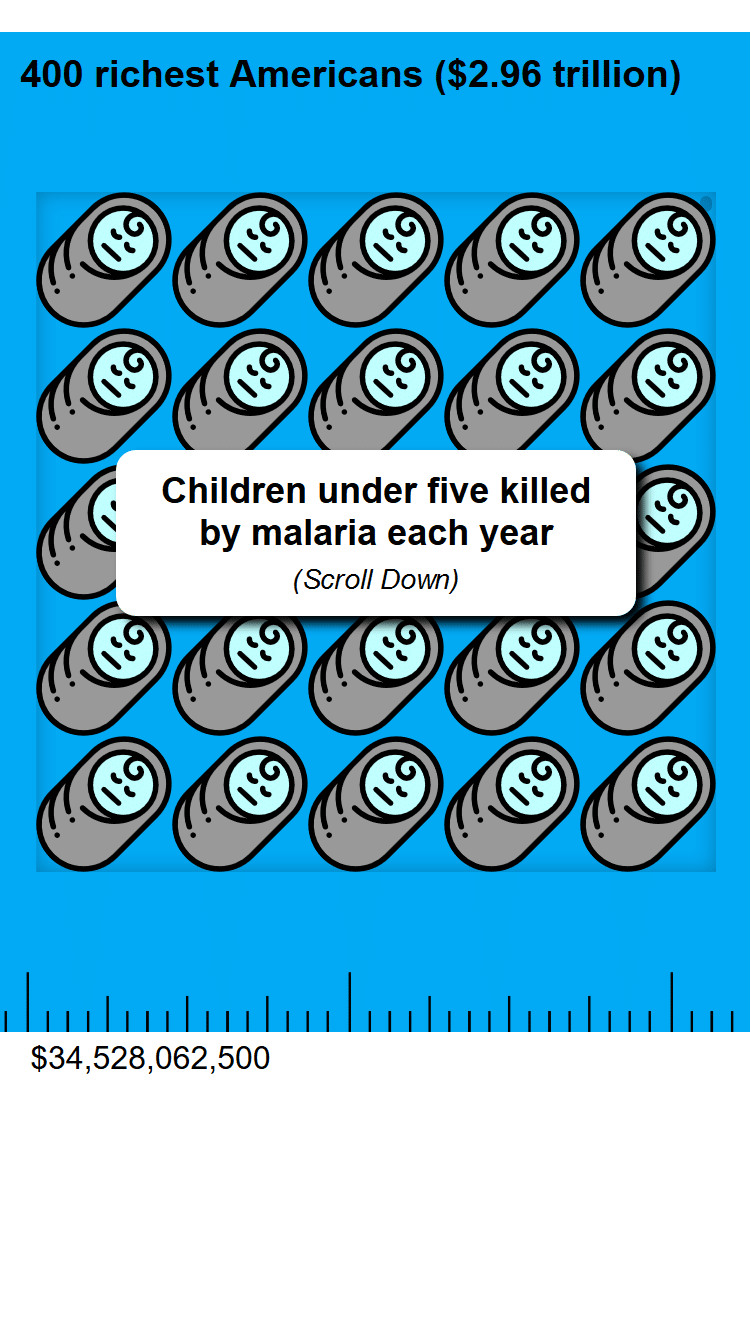
Wealth, shown to scale
Besonderheiten
+ Verhältnis werden sehr deutlich
+ 1 Pixel ist die Einheit (1000$)
+ horizontales Scrollen


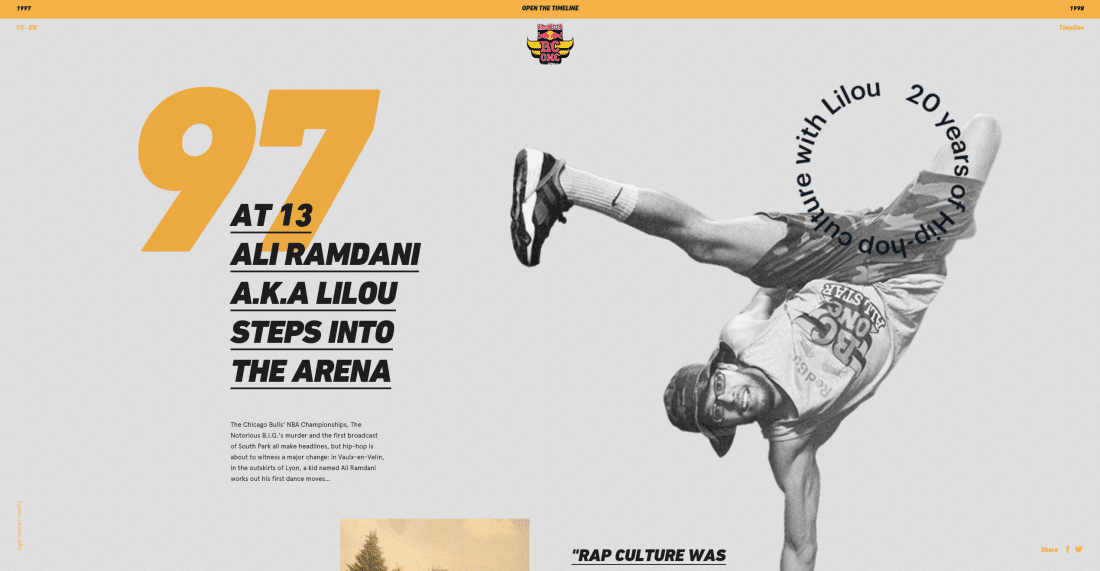
20 years of Hip-Hop culture
Besonderheiten
+ sehr schöne Timeline
+ spannendes Navigationskonzept
+ sehr gutes Responsive Design


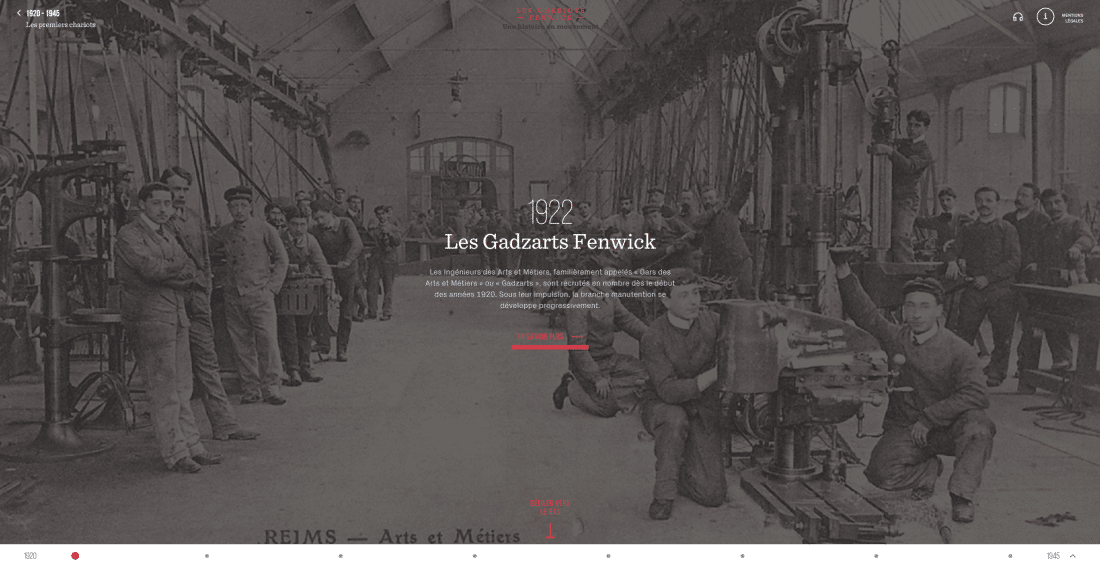
Les Chariots Fenwick
Besonderheiten
+ sehr schöne Timeline und Navigation
+ Responsive Design


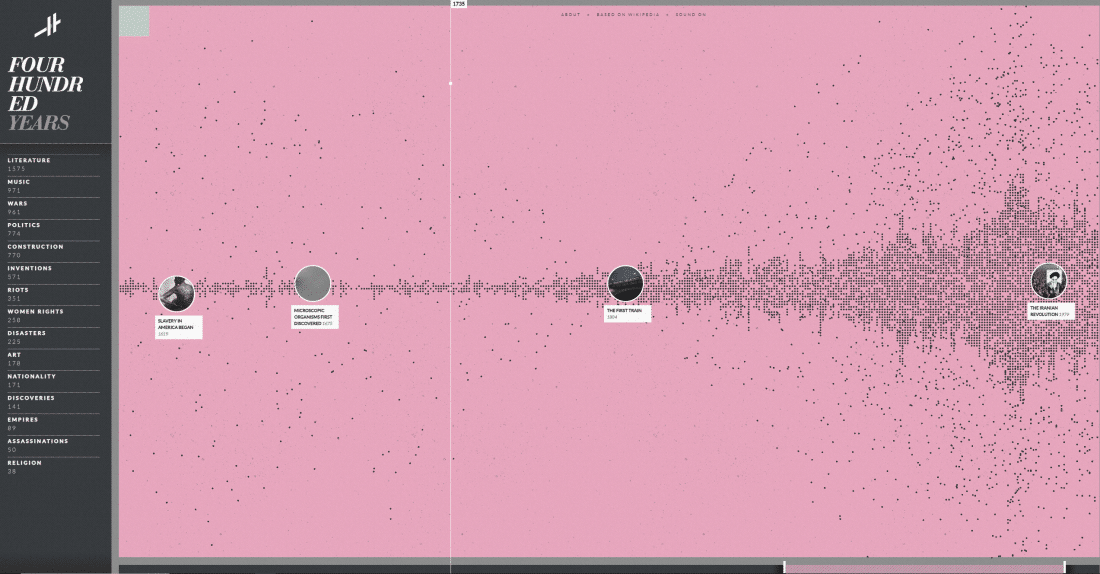
Histography – Timeline of History
Besonderheiten
+ Timeline aller geschichtlichen Wikipedia-Einträge
+ Navigationspunkte mit Links zu den entsprechenden Wikipedia-Artikeln und Videos
+ Zeitliche und thematische Navigationsmöglichkeiten
– keine Unterstützung mobiler Endgeräte

Kalso | The Story Behind The Original Wellness Shoe
Besonderheiten
+ Animation der Typografie
+ Typografie spiegel den Stil der Jahrzehnte wider
+ Aufbau der Animation durch Scrollen
– man kan schnell über Teile hinwegscrollen


hollow documantary
Besonderheiten
+ interaktive Dokumentation
+ schöne Struktur und Führung durch die Geschichte
– kein Responsive Design
– teilweise sehr lange Ladezeiten

Kazumasa Nagai
Besonderheiten
+ prominente Zeitangaben
+ produziert mit dem Storytelling-System readymag.com
+ vereinfachte Funktionalität im Responsive Design


Scrollytelling-Inspirationen zu geografischen Gliederungen
Neben der zeitlichen Gliederung der Geschichten besteht die Möglichkeit, diese auch anhand eines örtlichen Zusammenhangs zu erzählen.
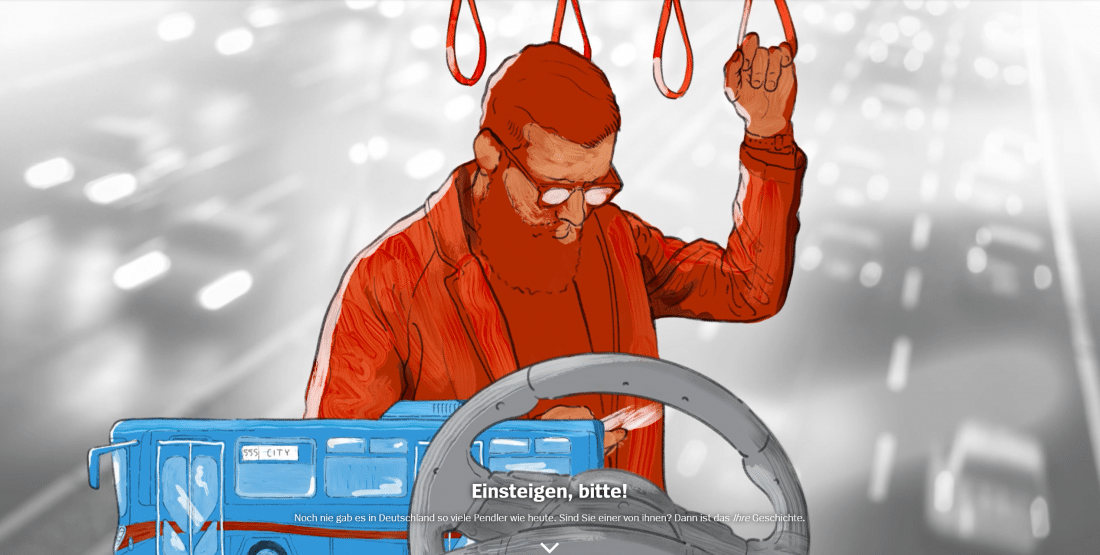
So pendelt Deutschland – Spiegel Online
Besonderheiten
+ Aufzeichnungen der Pendlerrouten anhand interaktiver Karten
+ Responsive Design
http://www.spiegel.de/wirtschaft/verkehr-so-pendelt-deutschland-zu-arbeit-a-1187172.html


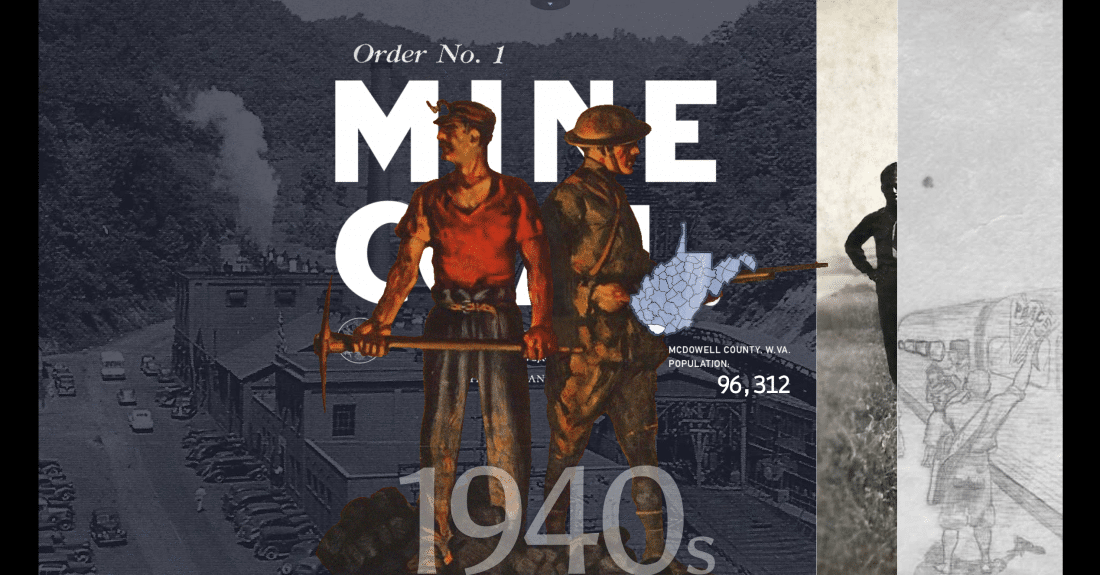
Listen to America – Huffington Post
Besonderheiten
+ single Line Zeichnung führt durch die einzelnen Storys
+ Storys nach Städten gegliedert
+ im Responsive Design wird auf die Animationen verzichtet
https://m.huffpost.com/us/interactives/listen-to-america?category=inequality


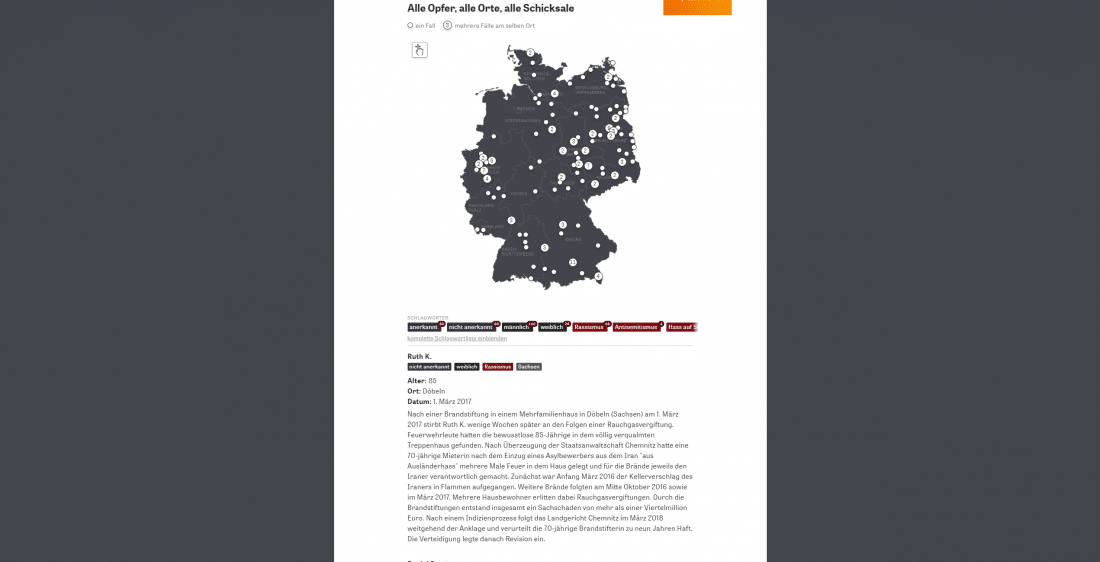
Todesopfer rechter Gewalt – Zeit Online
Besonderheiten
+ Deutschlandkarte als Navigationselement
– Angepasst an verschiedene Bildschirmgrößen, jedoch keine vollständige Optimierung für Mobile
https://www.zeit.de/gesellschaft/zeitgeschehen/2018-09/todesopfer-rechte-gewalt-karte-portraet


Gute Nutzung von Infografiken
Grafiken bieten sich an, um spezifische Punkte der Storys faktisch zu belegen und übersichtlich darzustellen.
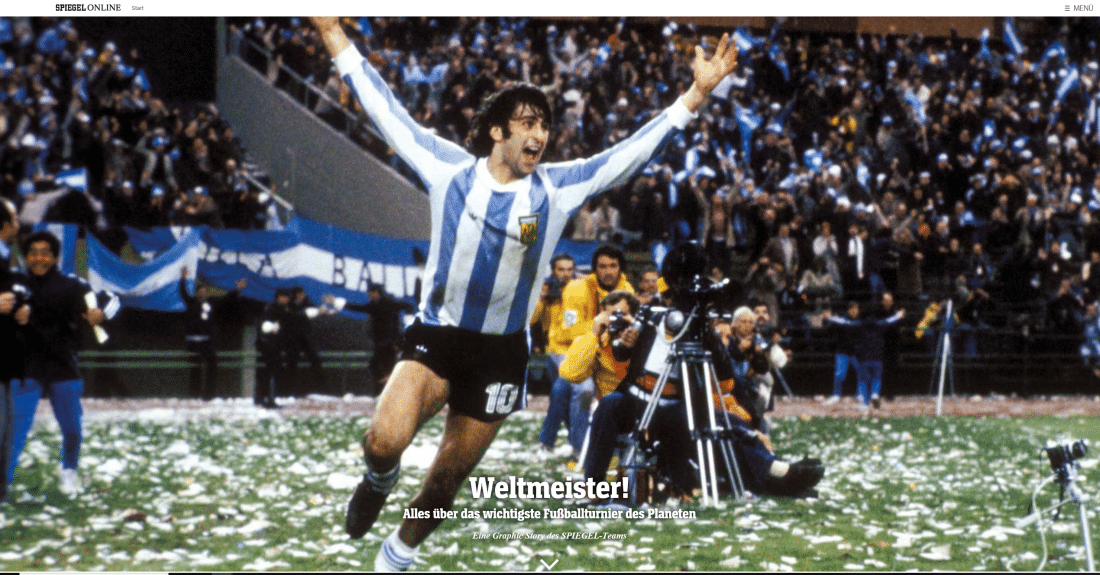
Fussball WM 2018 – Spiegel Online
Besonderheiten
+ geschickte und Informative Nutzung verschiedenster Formate ( Maps, Charts, Fotos, Illustrationen etc.)
+ kleine Informationspakete sorgen für eine angenehme Interaktion
+ sehr gute Umsetzung für mobile Endgeräte


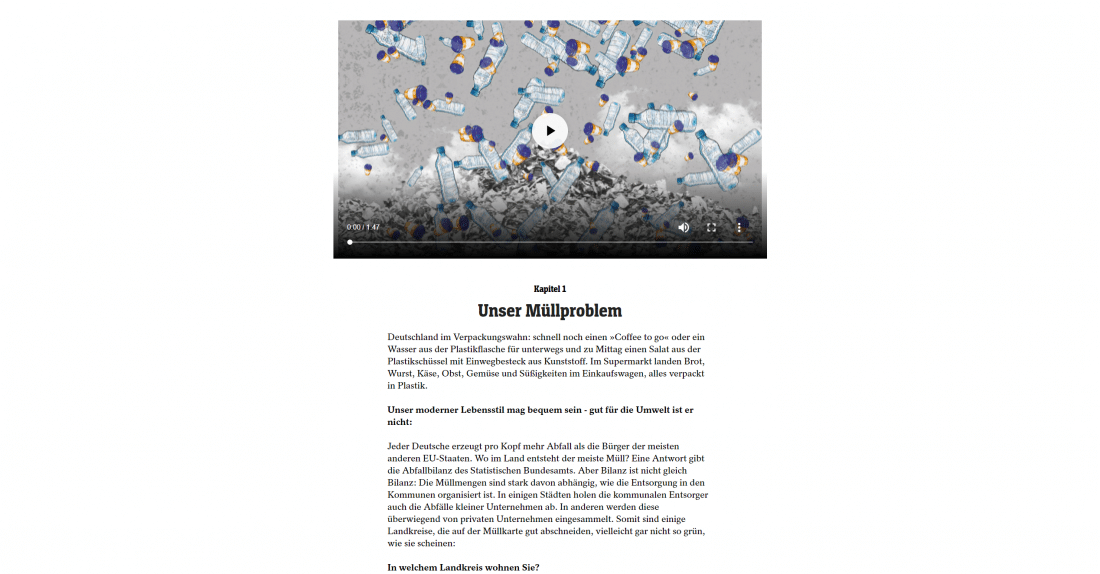
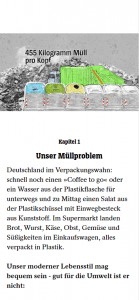
Plastikmüll – Spiegel Online
Besonderheiten
+ Interaktive Quiz Elemente steigern die Aufmerksamkeit des Nutzers
+ Infografiken stellen Fakten übersichtlich dar
+ Responsive Design


Weitere gelungene Scrollytelling-Beispiele
Bryan James
Besonderheiten
+ Showreel als Navigationselement
+ Responsive Design mit angepasster Navigation


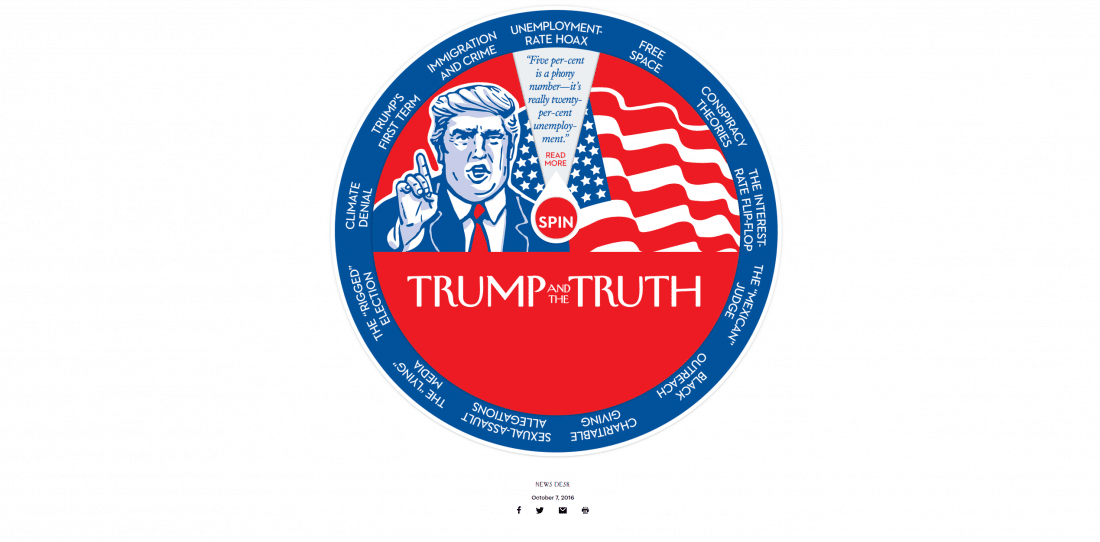
Trump and The Truth – The New Yorker
Besonderheiten
+ Glücksrad als Zufallsnavigation
+ kreative Idee und gute Umsetzung
+ simples, funktionales Responsive Design
https://www.newyorker.com/news/news-desk/trump-truth-spin-wheel-lies


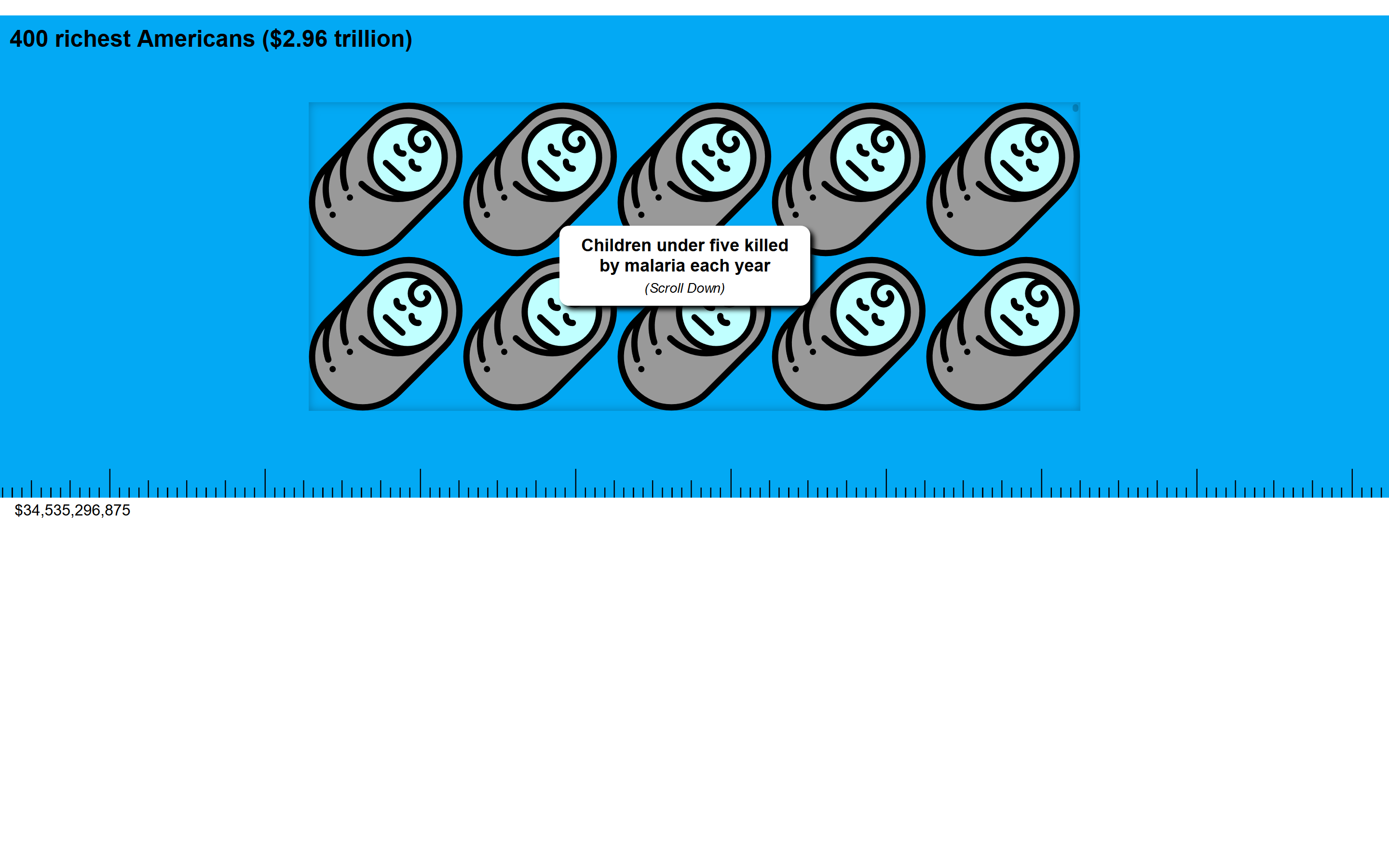
Inequality is expensive
Besonderheiten
+ einfache Interaktivität
+ verständliche Veranschaulichung des Themas
– relativ lieblose Gestaltung der Website


Mehr zum Thema Storytelling

Sprichst du UX/UI Design? – Ein Webdesign Glossar
Wie läuft ein Web-Projekt mit uns ab? Wir geben dir einen Einblick in unsere Abläufe, klären die wichtigsten Fachbegriffe und liefern hervorragende Beispiele.

Unterschiedliche Arten digitaler Erinnerungskultur
Erfahre, wie digitale Medien die Erinnerungskultur verändern und entdecke innovative Beispiele aus der digitalen Welt zum Thema Gesellschaft und Kultur.

„Claire“ – das neue Erklärvideo für die Stolen Memory Kampagne
Erweiterung des digitalen Bildungsprojektes

Die Digitale Erinnerungskultur – Internationale Beispiele
Es gibt vieles, was unbedingt in der Erinnerung der Gesellschaft wachgehalten werden muss. Wir haben Beispiele gesammelt, die das digital richtig gut tun.