Wir haben uns etwas intensiver mit Formularen auseinander gesetzt. Ein schlechtes Formular ist einfach zu erkennen: Es bringt keinen Spaß, es ist kompliziert und nicht einfach zu bedienen und es dauert ewig, bis man es richtig ausgefüllt hat. Ein gutes Formular sollte so aufgebaut und gestaltet sein, dass man es ausfüllen will. Es sollte so einfach sein, dass man praktisch gar nicht merkt, dass man gerade ein Formular ausfüllt. Und das ist eine große Herausforderung. Aber eigentlich auch eine Pflichtübung! Jeder UX-Designer sollte mal ein Formular gestaltet haben!
Bei unserer Suche nach leuchtenden Beispielen haben wir uns unter anderem hier umgeschaut: land-book.com siteinspire.com httpster.net bestwebsite.gallery twitter.com/Siteswelike medium.com awwwards.com
Und den theoretischen Unterbau gab’s hier:
- How to design better Forms (do and don’t): uxdesign.cc 🔥 Super Artikel! 🔥
- Natural Language Form: jroehm.com
- Animation in Mobile UX Design: uxplanet.org
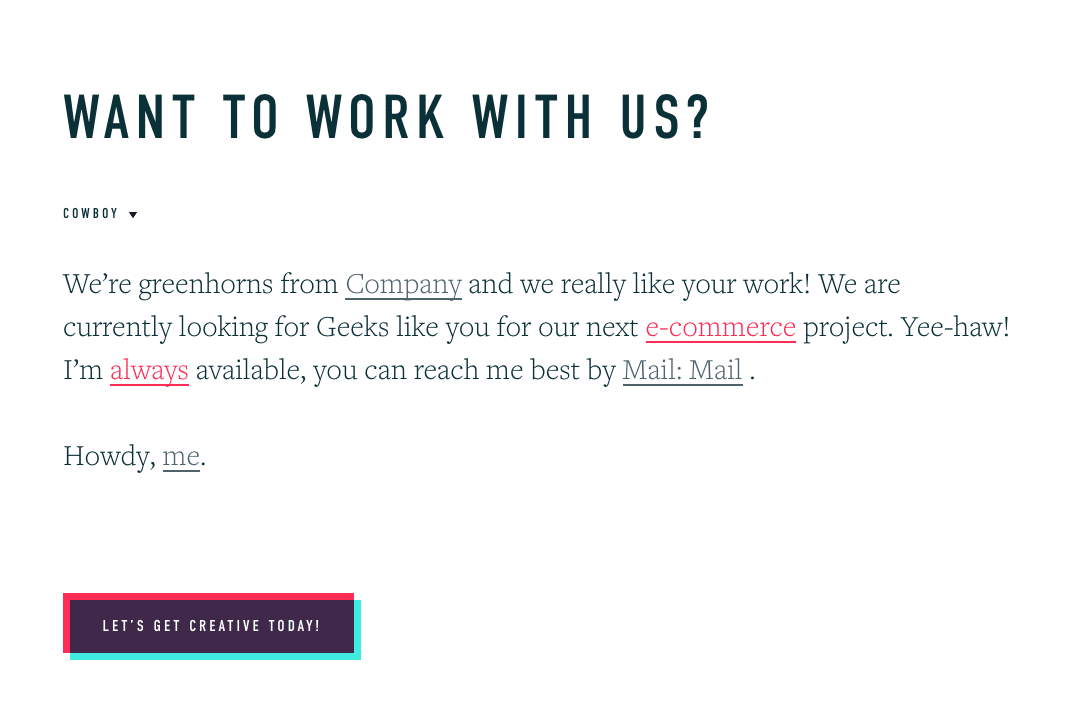
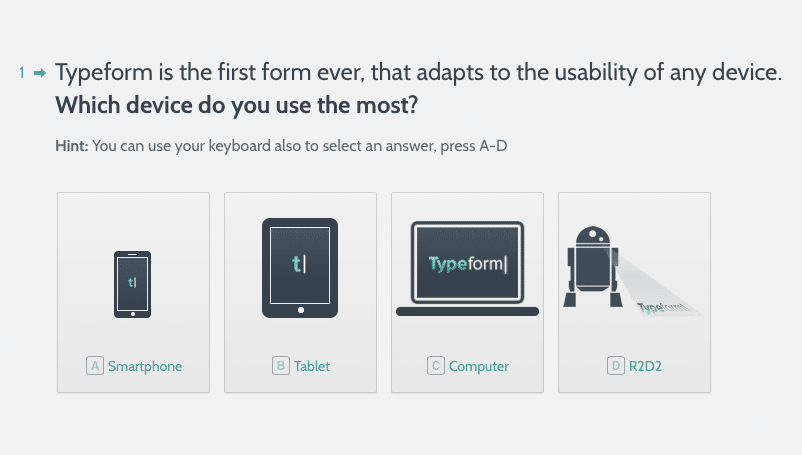
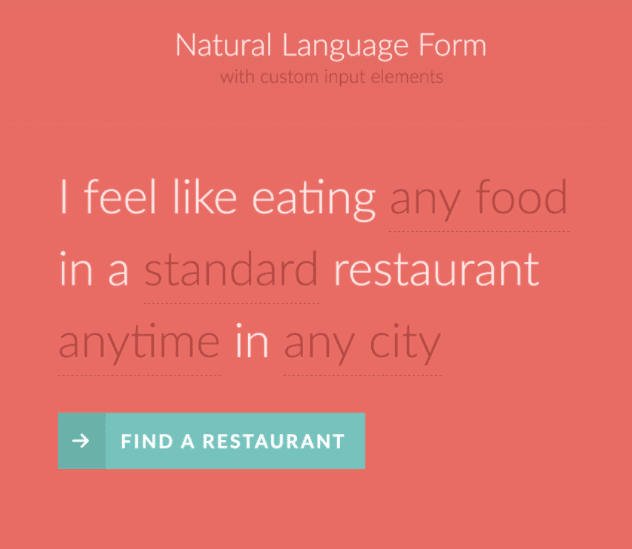
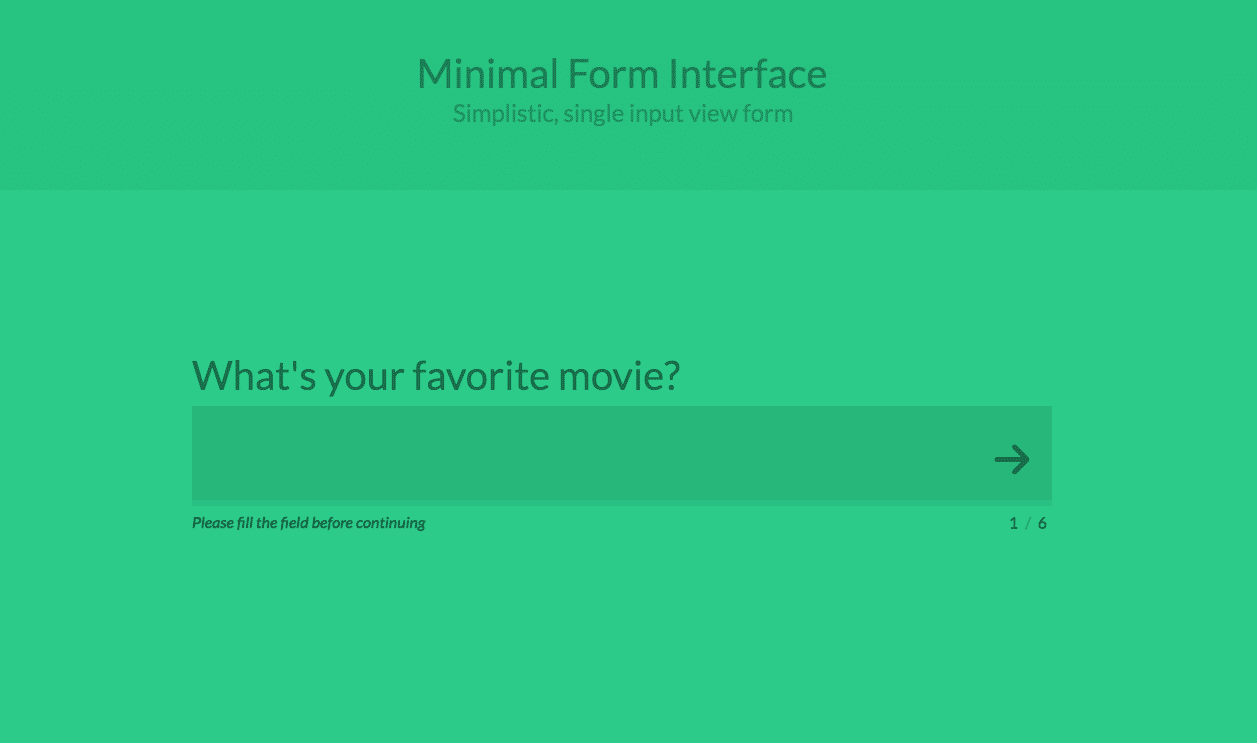
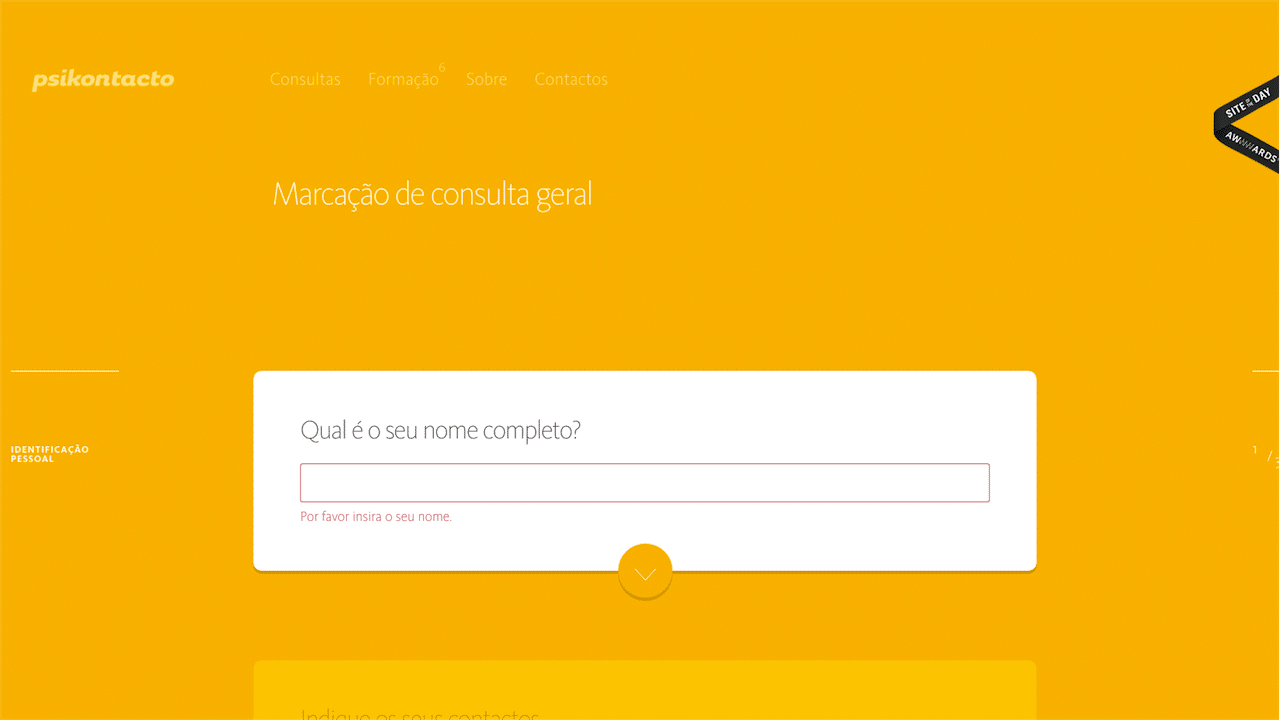
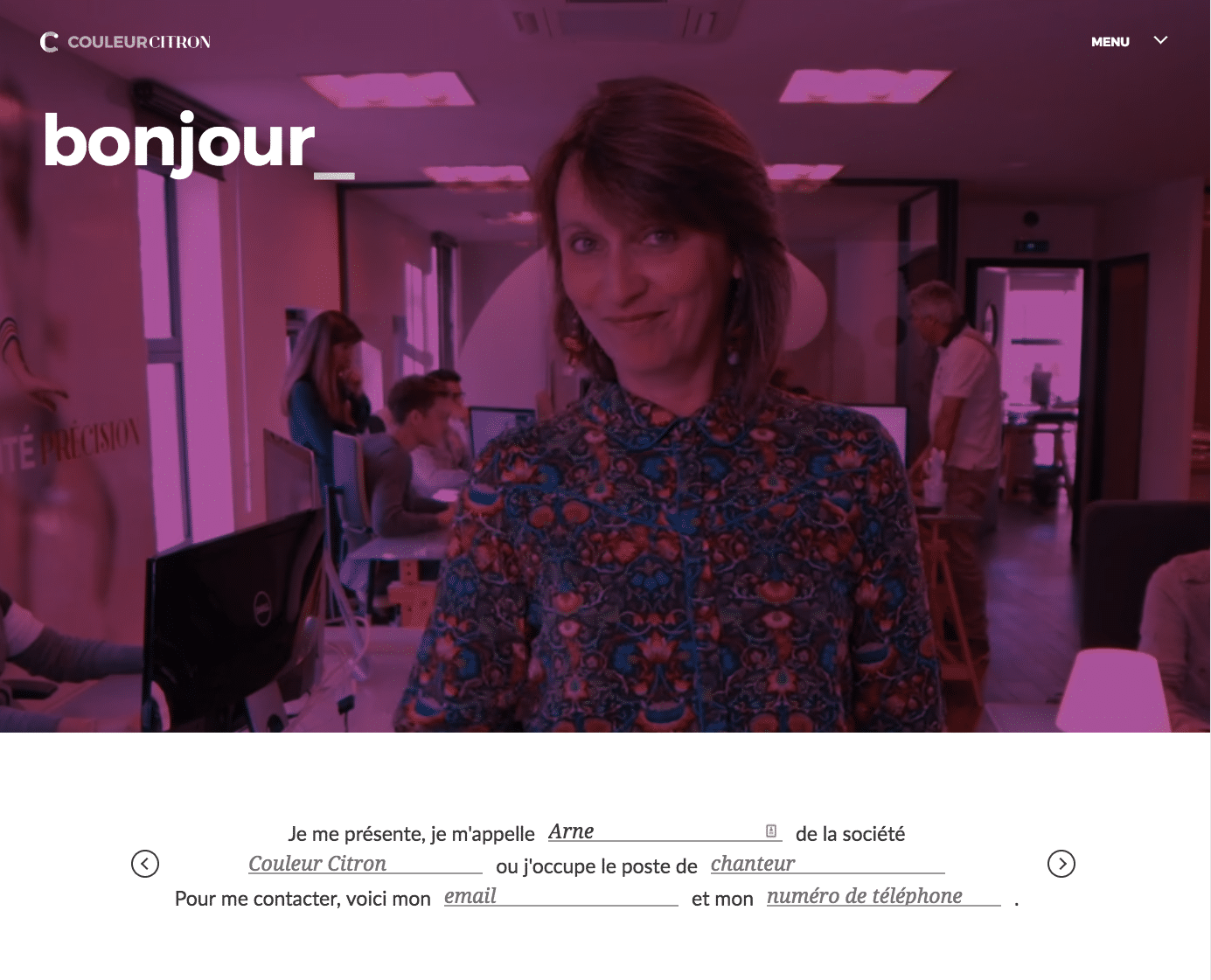
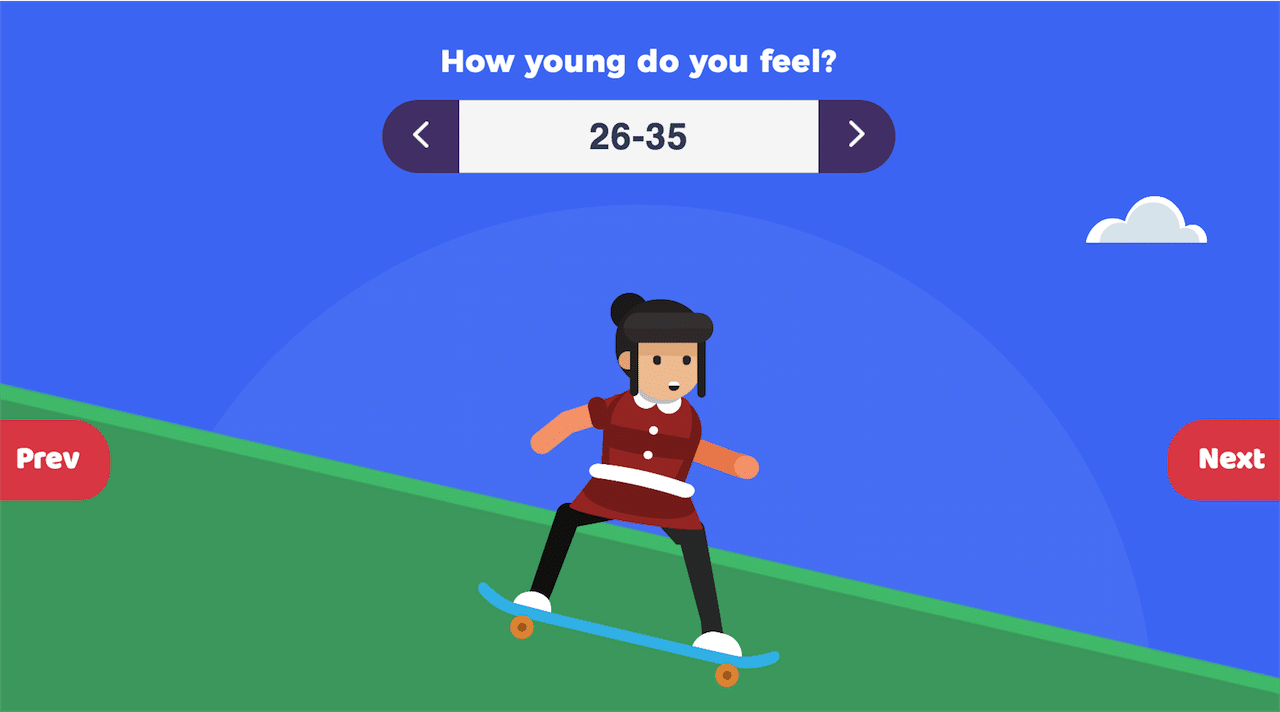
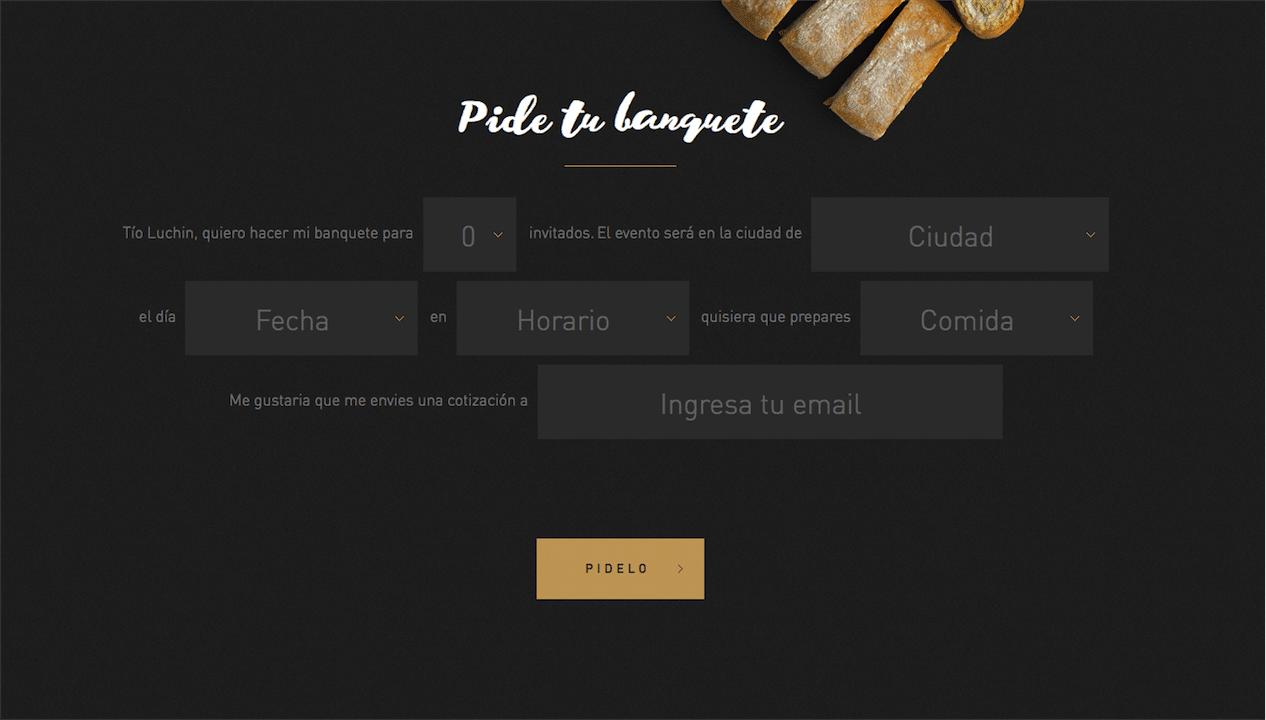
Natural-Language-Form
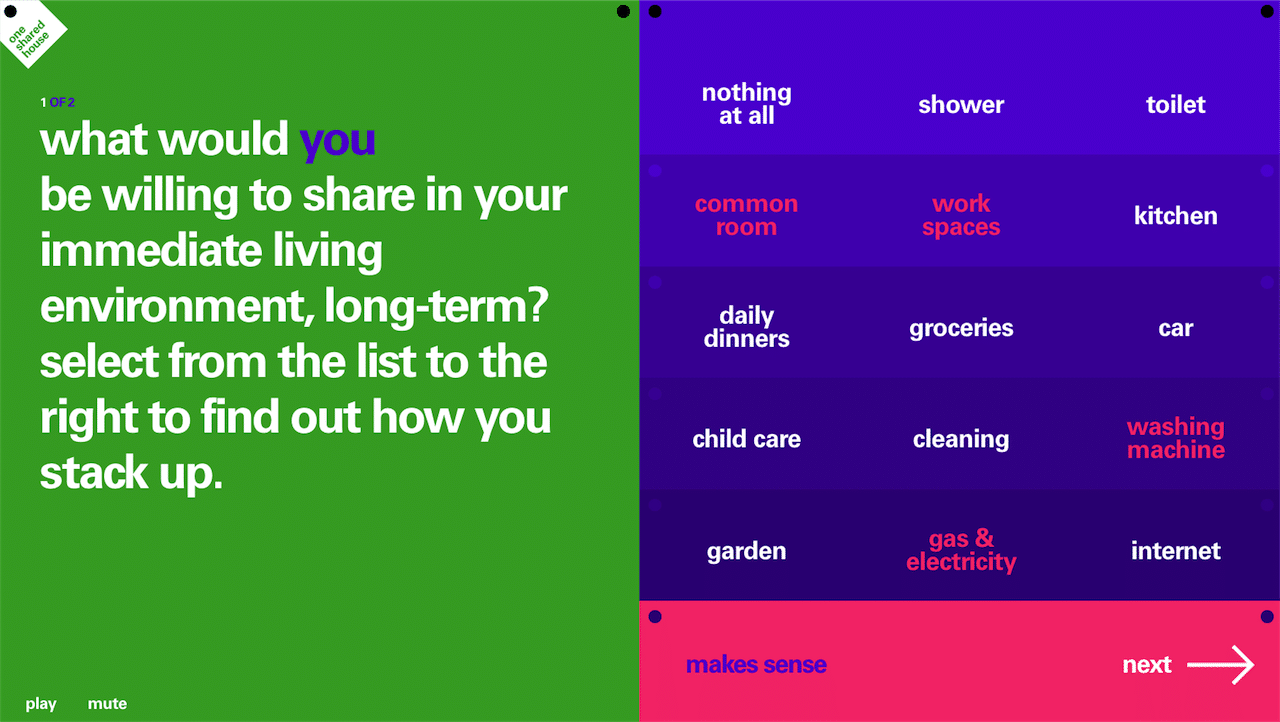
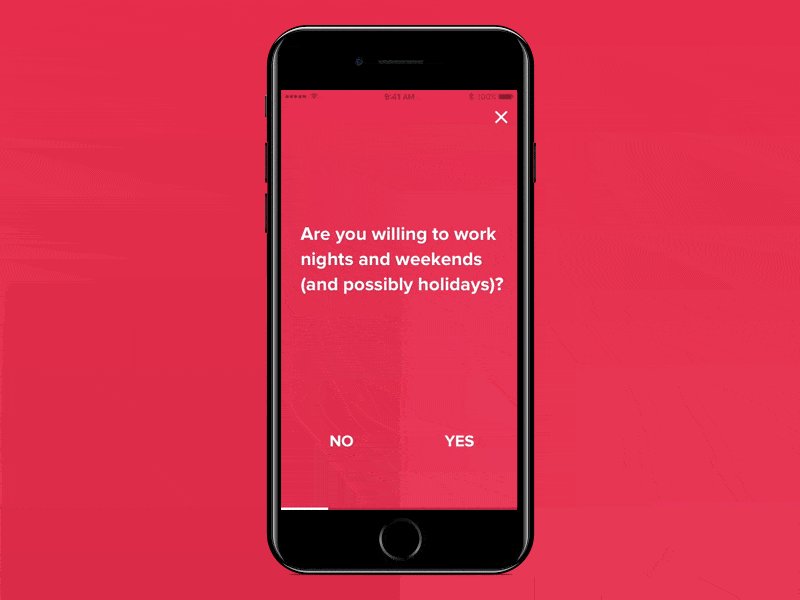
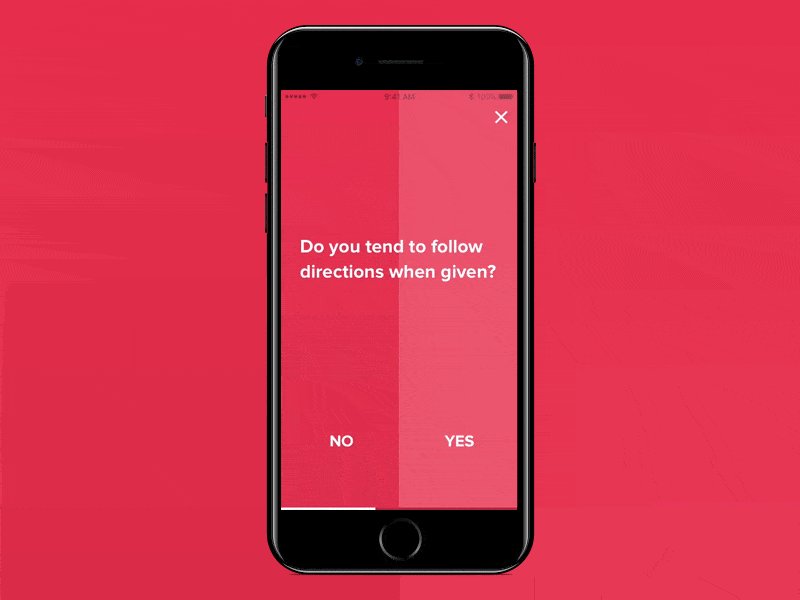
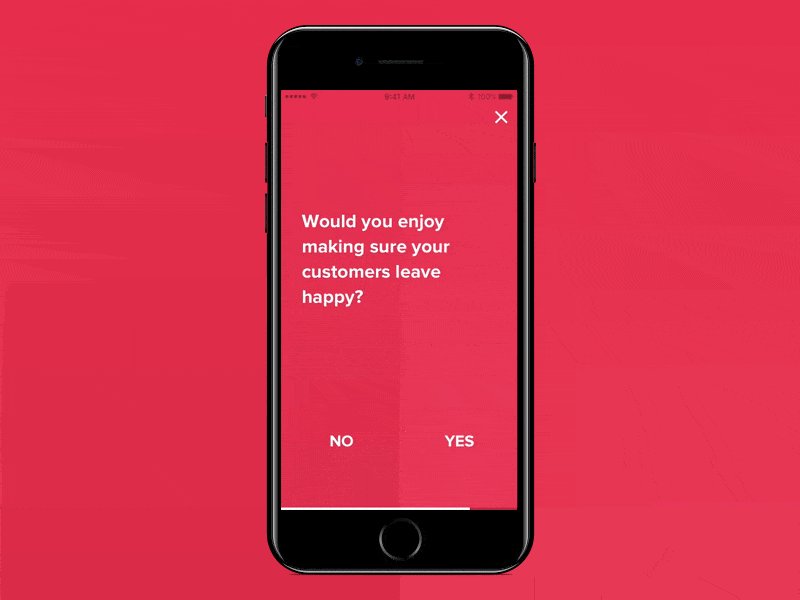
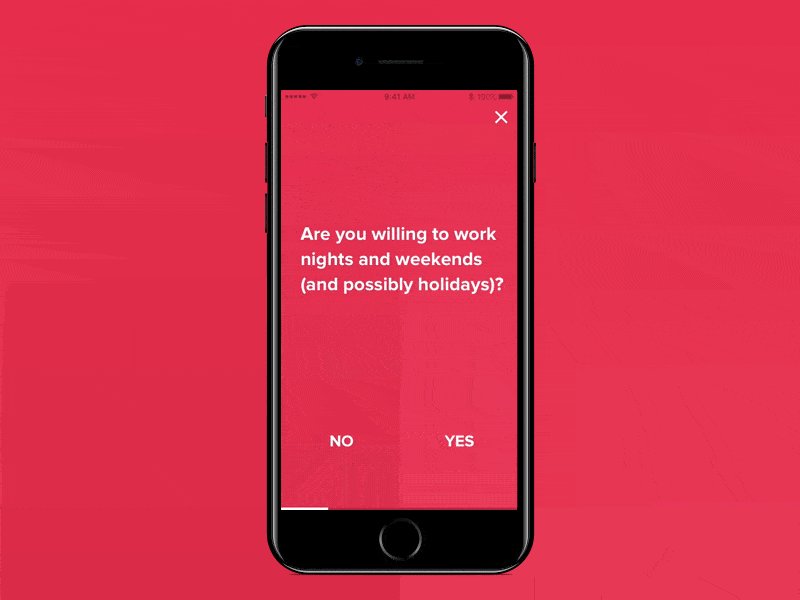
Natural-language-forms oder auch conversational-interfaces sind Formulare, die sich an einem Dialog zwischen Menschen orientieren. Man hat also mehr das Gefühl an einem Interview teilzunehmen, statt ein nüchternes Formular auszufüllen. Auf die Spitze treibt es zur Zeit gerade die Crowdfire App (ein Tool zur Reichweitensteigerung und Contentplanung im Social Media). Bei Crowdfire wird vom onboarding bis zum Hinzufügen von neuem Content alles über Dialoge erledigt. Es bringt wirklich Spaß, so ein Formular einmal auszuprobieren.
Zum Schluss noch ein paar Tipps, wie du deine Formulare optimieren kannst. Wenn du sie befolgst, wirst du die Benutzerzufriedenheit und die Conversion-Rate erhöhen können.
- Verwende klar, verständliche Feldbeschriftungen
Die Beschriftungen der Formularfelder müssen prägnant und eindeutig sein. Dadurch wird den Benutzern geholfen, die erwarteten Informationen einzugeben. Fachbegriffe oder Abkürzungen sollten vermieden werden (auch sonst). - Begrenze die Anzahl der Formularfelder
Lange und umfangreiche Formulare können Benutzer abschrecken. Versuche, die Anzahl der Pflichtfelder auf ein Minimum zu reduzieren. Frage nur nach den wirklich notwendigen Informationen. Je weniger Felder ein Benutzer ausfüllen muss, desto mehr Formular werden bis zum Ende ausgefüllt. - Platzierun, visuelle Hierarchie und gutes Design
Platziere das Formular an einer gut sichtbaren Stelle auf der Seite. So wird es leicht gefunden. Verwende gutes Design also visuelle Elemente wie Farben oder Umrandungen, um das Formular hervorzuheben. Eine klare visuelle Hierarchie ermöglicht es, den Ablauf des Formulars besser zu verstehen. - Responsives Design
Stelle sicher, dass das Formular auf allen Geräten gut funktioniert und sich automatisch an verschiedene Bildschirmgrößen anpasst. Ein responsives Design gewährleistet, dass das Formular auf Desktops, Tablets und Smartphones optimal angezeigt und benutzt werden kann. - Fortschrittsanzeige
Wenn das Formular mehrere Schritte hat, solltest du eine Fortschrittsanzeige implementieren, um den Benutzern zu zeigen, wie weit sie im Prozess fortgeschritten sind. Dies gibt ihnen ein Gefühl der Kontrolle und Motivation, das Formular abzuschließen. - Minimiere Ablenkungen
Entferne unnötige Links, Banner oder Pop-ups, die die Aufmerksamkeit der Benutzer vom Formular ablenken könnten. Ein Fokus auf das Wesentliche hilft den Benutzern, sich auf das Ausfüllen des Formulars zu konzentrieren. Weniger ist mehr!